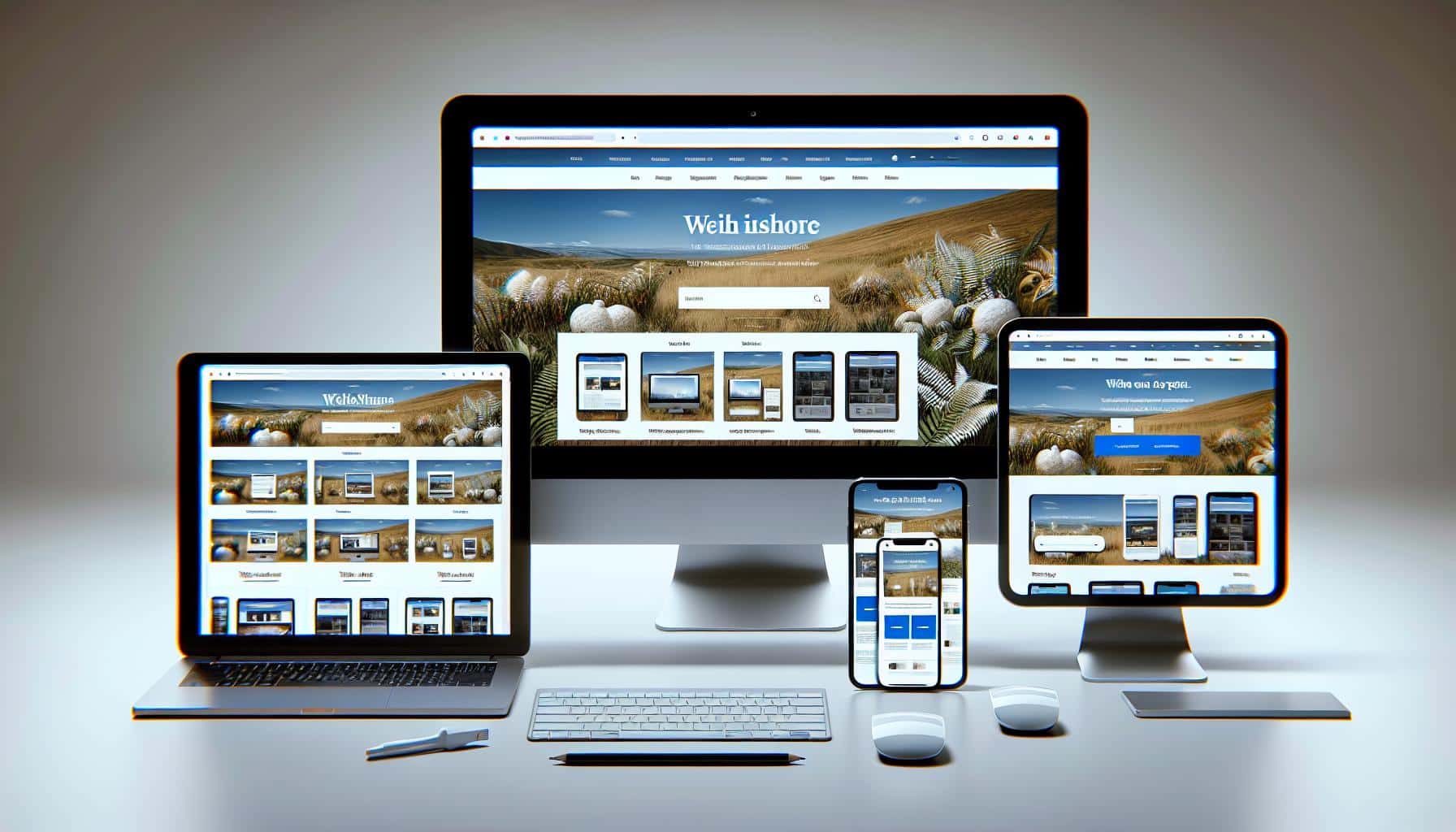
Stell dir vor, du öffnest eine Webseite und alles passt sich nahtlos an dein Smartphone, Tablet oder Desktop an. Das ist kein Zufall, sondern das Ergebnis von responsive Webdesign, dem Schlüssel zu einer nutzerfreundlichen Online-Erfahrung. In der heutigen digitalen Welt ist es unerlässlich, dass deine Website auf allen Geräten perfekt funktioniert.
Mit responsive Webdesign sorgst du dafür, dass deine Inhalte immer im besten Licht präsentiert werden, egal auf welchem Gerät. Es geht nicht nur um Ästhetik; eine reibungslose Benutzererfahrung kann die Verweildauer erhöhen und die Conversion-Rate steigern. Du fragst dich, wie das geht und was es für deine Website bedeutet?
Was ist responsive Webdesign?
Hast du jemals eine Website auf deinem Smartphone geöffnet und festgestellt, dass Texte schwer lesbar sind oder Bilder abgeschnitten werden? Responsive Webdesign ist die Lösung für genau dieses Problem. Es sorgt dafür, dass deine Website auf verschiedenen Bildschirmgrößen und -auflösungen nahtlos funktioniert.
Um es technisch auszudrücken, passt responsive Webdesign deine Website mithilfe von flexiblen Layouts, Bildern und CSS-Queries an das jeweilige Endgerät an. Das Ziel ist einfach: Nutzer sollen deine Inhalte unabhängig von ihrem Gerät leicht konsumieren können.
Warum Responsive Design Kein Luxus, Sondern Notwendigkeit Ist
In einer Welt, in der Smartphones und Tablets nicht mehr wegzudenken sind, ist es entscheidend, dass deine Website auf diesen Geräten optimal aussieht. Google hat mobile Freundlichkeit sogar zu einem Rankingfaktor für Suchergebnisse gemacht. Wenn deine Seite also nicht responsive ist, kann das deine Platzierung in den SERPs negativ beeinflussen.
Die Vorteile von Responsive Webdesign
- Benutzerfreundlichkeit: Eine Webseite, die sich automatisch anpasst, bietet eine bessere User Experience.
- SEO-Vorteile: Suchmaschinen bevorzugen responsive Seiten, was zu einer besseren Sichtbarkeit deiner Inhalte führt.
- Wartung: Statt mehrerer Versionen deiner Site für unterschiedliche Geräte wartest du nur noch eine einzige.
- Zukunftssicherheit: Neue Geräte und Bildschirmauflösungen werden kontinuierlich entwickelt. Eine responsive Webseite ist auf diese Änderungen vorbereitet.
Wie Du Responsive Webdesign Implementierst
Zum Einstieg benötigst du Kenntnisse in HTML und CSS. Media Queries spielen eine zentrale Rolle, um Layouts flexibel zu gestalten. Dabei wird der Browserdarstellung je nach Größe unterschiedlicher Code zugewiesen. Die Verwendung von prozentualen anstelle von festen Maßeinheiten ermöglicht es, dass sich Elemente dynamisch anpassen.
Frameworks wie Bootstrap können den Prozess vereinfachen und bieten nützliche Vorlagen für ein responsives Design. Doch auch hier gilt: Teste deine Website auf verschiedenen Geräten, um sicherzustellen, dass alles wie gewünscht funktioniert.
Die Umsetzung responsiven Designs erfordert Feingefühl und Verständnis für das Zusammenspiel von Design und Funktionalität.
Warum ist responsive Webdesign wichtig?

Stell Dir vor, Du besuchst eine Website auf Deinem Smartphone und die Texte überlappen sich, Bilder sind abgeschnitten oder Navigationsmenus sind kaum anklickbar. Nicht gerade die beste Erfahrung, oder? Responsive Webdesign vermeidet genau diese Probleme, indem es sicherstellt, dass Deine Website auf jedem Gerät, von Handys bis hin zu großen Bildschirmen, fehlerfrei dargestellt wird.
Die Statistiken sprechen für sich. Studien zeigen, dass über den Verkehr im Internet im Jahr [2022], mehr als die Hälfte über Mobilgeräte erfolgte.
| Jahr | Anteil mobiler Verkehr |
|---|---|
| 2022 | > 50% |
Das bedeutet, dass die Chancen gut stehen, dass Deine potenziellen Kunden ihre erste Interaktion mit Deiner Marke über ein mobiles Gerät erleben werden.
Außerdem belohnt Google responsive Websites mit einem höheren Ranking in den Suchergebnissen. Seit dem Mobil-First-Indexing wird die mobile Version einer Website für das Ranking in der Suche herangezogen. Wenn Deine Seite also nicht mobilfreundlich ist, könntest Du sichtbare Positionen in den SERPs verlieren.
Zu den weiteren Vorteilen von responsive Design gehören:
- Konsistente Brand-Erfahrung über alle Geräte hinweg
- Geringere Absprungraten, da Nutzer seltener frustriert die Seite verlassen
- Höhere Konversionen durch verbesserte Nutzererfahrung
Eine Investition in responsive Webdesign ist also nicht nur eine Frage des Komforts – es ist ein kritischer Faktor für die Online-Präsenz und das Marketing Deines Unternehmens. Es hilft Dir dabei, Deine Zielgruppe dort abzuholen, wo sie steht: auf ihrem bevorzugten Gerät, zu jeder Zeit.
Vergiss dabei nicht, die Zugänglichkeit zu berücksichtigen. Eine Webseite, die für Menschen mit Behinderungen nicht nutzbar ist, kann nicht als wirklich responsiv betrachtet werden. Die Inklusion aller potenziellen Besucher sollte in der Entwicklung einer jeden responsiven Website eine grundlegende Rolle spielen.
Indem Du sichergehst, dass Deine Website flexibel auf verschiedene Bildschirmgrößen reagiert, öffnest Du die Tür zu einem breiteren Publikum und einem erfolgreicheren Geschäft – und stellst sicher, dass Deine Online-Präsenz zukunftssicher bleibt.
Die Grundprinzipien des responsive Webdesigns

Wenn du dich mit dem Aufbau einer benutzerfreundlichen Website befasst, stößt du unweigerlich auf den Begriff „Responsive Webdesign“. Aber was bedeutet das konkret für dich und deine Website? Die Grundprinzipien des Responsive Webdesigns sind einfach, aber entscheidend für den Erfolg deiner Online-Präsenz.
Zuerst einmal geht es darum, Flexibilität in allen Designelementen zu gewährleisten. Deine Website sollte sich nahtlos an verschiedene Bildschirmgrößen anpassen können. Texte, Bilder und andere Inhalte müssen fließend skalierbar sein, sodass sie auf einem Desktop-Monitor genauso gut aussehen wie auf einem Smartphone.
Ein weiterer Kernpunkt ist die Benutzerzentrierung. Denke immer aus der Perspektive deiner Besucher. Sie erwarten eine intuitive Bedienung, unabhängig vom Gerät. Übersichtliche Menüs, leicht auffindbare Informationen und schnelle Ladezeiten sind Schlüsselelemente, die du nicht vernachlässigen solltest.
Außerdem spielt inhaltliche Konsistenz eine große Rolle. Deine Nutzer sollten über alle Geräte hinweg die gleiche Markenerfahrung haben. Das schafft Vertrauen und stärkt deine Brand Identity. Vermeide daher große Abweichungen im Design und Inhalt, wenn jemand von einem Gerät zum anderen wechselt.
Teste deine Website auf verschiedenen Geräten und Browsern. Nur so kannst du sicherstellen, dass alles korrekt funktioniert. Bedenke, dass Cross-Browser-Kompatibilität unerlässlich ist. In einer Welt vielfältiger Webbrowser darf keine Nutzergruppe ausgeschlossen werden.
Letztlich spielt auch Zugänglichkeit eine tragende Rolle. Stelle sicher, dass deine Webseite für Menschen mit unterschiedlichen Fähigkeiten bedienbar ist. Große, klar lesbare Schriftarten, ausreichender Kontrast und die Unterstützung von Screenreadern sind Aspekte, die das Responsive Design vervollständigen.
Indem du diese Prinzipien beachtest, positionierst du deine Webseite optimal im digitalen Raum. Responsive Webdesign ist kein Trend, es ist eine Investition in die Zukunft und die Professionalität deiner Marke.
Technologien für responsive Webdesign

Wenn Du Dich in das Gebiet des Responsive Webdesigns vertiefst, wirst Du bald auf eine Reihe von Technologien stoßen, die essentiell sind, um Deine Website an verschiedene Endgeräte anzupassen. Gewappnet mit dem richtigen Werkzeugkasten, kannst Du sicherstellen, dass Deine Website auf jedem Gerät perfekt aussieht und funktioniert.
HTML5 und CSS3 sind das Fundament für Responsive Webdesign. Sie bieten die Struktur und Stilgebung, die für dynamische Anpassungen nötig sind. Insbesondere CSS3 Media Queries spielen eine Schlüsselrolle, indem sie Deiner Website ermöglichen, abhängig von der Bildschirmgröße unterschiedlich gerendert zu werden.
Eine andere wichtige Technologie ist JavaScript, insbesondere in Kombination mit Bibliotheken wie jQuery. Diese Skriptsprache ermöglicht es, interaktive Elemente zu schaffen, die sich an das Verhalten des Nutzers anpassen.
Bootstrap, ein leistungsstarkes Front-End-Framework, ist besonders hilfreich, um schnell responsive Features zu integrieren. Mit seinen vorgefertigten Komponenten und Layout-Optionen kannst Du ohne großen Aufwand eine mobile bereite Website gestalten.
Vergiss nicht das Testen Deiner Website mit Entwicklertools wie Google Chrome DevTools. Diese Tools erlauben es Dir, Deine Designs in verschiedenen Bildschirmgrößen und Auflösungen zu überprüfen, um sicherzustellen, dass sie jederzeit korrekt dargestellt werden.
Hier ist eine Auflistung der unverzichtbaren Technologien:
- HTML5
- CSS3
- CSS3 Media Queries
- JavaScript
- jQuery
- Bootstrap
- Google Chrome DevTools
All diese Technologien zusammen geben Dir die Macht, eine Website zu erstellen, die nicht nur optisch ansprechend ist, sondern auch in Funktionalität und Benutzerfreundlichkeit auf allen Endgeräten punktet. Denk dran, dass das Web immer vielfältiger wird – und Deine Website sollte bereit sein, sich jeder Herausforderung zu stellen.
Best Practices für eine erfolgreiche responsive Website

Beim Aufbau einer erfolgreichen responsiven Website kommt es auf Details an, die User Experience und Performance gleichzeitig optimieren. Mobile First ist hierbei ein Schlüsselkonzept. Dies bedeutet, dass Du von Anfang an das Design für mobile Endgeräte priorisieren solltest. Da immer mehr Nutzer hauptsächlich mit dem Smartphone im Internet surfen, ist es entscheidend, dass Deine Seite auf diesen Geräten tadellos funktioniert.
Hier sind einige wichtige Prinzipien, die Du beachten solltest:
- Schnelle Ladezeiten: Verwende komprimierte Bilder und minimiere den Einsatz von Skripten, um die Ladezeit zu verkürzen.
- Breakpoints klug setzen: Definiere sinnvolle Breakpoints in Deinem CSS, damit das Layout an verschiedenen Stellen passend umbricht.
- Schriftgrößen und Button-Größen anpassbar halten, um eine gute Lesbarkeit und Bedienbarkeit auf Touchscreens zu gewährleisten.
- Testen, testen, testen: Fahre regelmäßige Tests auf verschiedenen Geräten und Browsern, um sicherzustellen, dass Deine Website korrekt dargestellt wird.
Achte zudem auf die Hierarchie der Inhalte. Auf mobilen Endgeräten ist der Platz beschränkt, daher ist es wichtig, dass die Nutzer die Informationen in einer logischen Reihenfolge erhalten. Die wichtigsten Inhalte sollten sofort sichtbar sein.
Technische Umsetzung
Für die technische Umsetzung responsiven Designs ist es unabdingbar, aktuelle Webstandards zu nutzen. HTML5 und CSS3 bieten Dir Strukturen und Stylesheets, die für responsive Websites optimiert sind. Mit CSS3 Media Queries kannst Du die Darstellung Deiner Inhalte auf verschiedenen Geräten steuern. Es ist empfehlenswert, Frameworks wie Bootstrap zu nutzen, die viele Funktionalitäten für Responsivität direkt integrieren.
Neben der Auswahl der richtigen Tools ist auch der Code selbst von Bedeutung. Clean Code hilft nicht nur anderen Entwicklern, sich zurechtzufinden, er trägt auch dazu bei, die Performance zu verbessern und Fehlerquellen zu reduzieren.
Fazit
Euer Webauftritt muss sich wie ein Chamäleon an die unterschiedlichsten Umgebungen anpassen können – genau das macht ein responsive Design aus. Ihr habt gesehen, wie wichtig Flexibilität, Benutzerfreundlichkeit und Zugänglichkeit sind. Sie sind das Fundament für eine Website, die nicht nur heute, sondern auch morgen Bestand hat. Mit den richtigen Technologien und Best Practices stellt ihr sicher, dass eure Website auf jedem Gerät perfekt funktioniert. Denkt daran, dass die technische Umsetzung sauberen Code und die Einhaltung aktueller Webstandards erfordert. Es lohnt sich, in ein responsive Webdesign zu investieren, denn es spiegelt die Professionalität eurer Marke wider und sichert die Zufriedenheit eurer Nutzer. Regelmäßige Tests und Anpassungen werden eure Website immer auf dem neuesten Stand halten. Setzt euer Wissen um und lasst eure Website in der digitalen Welt glänzen!
Häufig gestellte Fragen
Was ist responsives Webdesign?
Responsives Webdesign ist ein Ansatz zur Webentwicklung, bei dem eine Website so gestaltet wird, dass sie auf allen Geräten und Bildschirmgrößen gut aussieht und funktioniert, indem sich Designelemente automatisch anpassen.
Warum ist responsives Webdesign wichtig?
Es ist wichtig, weil es die Benutzererfahrung verbessert, indem es sicherstellt, dass Besucher Zugang zu einer funktionalen Seite haben, unabhängig vom verwendeten Gerät.
Was bedeutet Benutzerzentrierung im Webdesign?
Benutzerzentrierung meint die Fokussierung auf intuitive Bedienung, übersichtliche Navigation und schnelle Ladezeiten, um die Website-Nutzung für den Benutzer so angenehm und einfach wie möglich zu gestalten.
Welche technischen Elemente sind für responsives Design nötig?
Technische Elemente wie HTML5, CSS3, CSS3 Media Queries, JavaScript, jQuery, Bootstrap und Tools wie Google Chrome DevTools sind entscheidend für die Erstellung responsiver Websites.
Wie beeinflusst responsives Design die Webzugänglichkeit?
Responsives Design berücksichtigt die unterschiedlichen Fähigkeiten von Nutzern und stellt sicher, dass die Website für Menschen mit verschiedenen Anforderungen zugänglich ist.
Was versteht man unter Cross-Browser-Kompatibilität?
Cross-Browser-Kompatibilität bezieht sich auf die Fähigkeit einer Website, in verschiedenen Webbrowsern konsistent und fehlerfrei zu funktionieren.
Wie beeinflussen Ladezeiten die responsive Website?
Schnelle Ladezeiten sind entscheidend für die Benutzerfreundlichkeit, besonders auf mobilen Geräten, da sie die Wahrscheinlichkeit erhöhen, dass Besucher auf der Seite bleiben.
Was sind Best Practices für responsive Webdesign?
Zu den Best Practices gehören schnelle Ladezeiten, die Festlegung sinnvoller Breakpoints, anpassbare Schrift- und Button-Größen, regelmäßige Tests der responsiven Elemente und eine durchdachte Inhaltehierarchie.
Ist responsives Webdesign nur ein Trend?
Nein, responsives Webdesign ist eine langfristige Investition in die Zukunft und Professionalität einer Marke und entspricht den aktuellen Bedürfnissen der Nutzer im Hinblick auf die Gerätevielfalt.