Ein neues Video und ein Blogpost erklären Dir, wie einfach es ist, eine Webstory zu erstellen.
Google hat einen Artikel und ein Video veröffentlicht, die zeigen, wie einfach es ist, Webstories zu erstellen und einen neuen Traffic-Kanal zu monetarisieren. Das Video zeigt den Prozess von der Planung bis zur Veröffentlichung einer Webstory. Obwohl behauptet wird, dass dies in nur fünf Minuten möglich ist, bin ich der Meinung, dass es tatsächlich mehr Zeit in Anspruch nehmen kann.
Dennoch ist die Veröffentlichung von Webstories für die meisten Verlage machbar und das ist die wichtigste Erkenntnis aus dem Video und dem Blogpost von Google.

Web Stories
Web Stories sind eine mobil optimierte, visuell ansprechende und interaktive Darstellung von Inhalten, die in kleinen Portionen präsentiert werden. Sie sollen die Aufmerksamkeit der Nutzer auf einfache und unterhaltsame Weise wecken und sie durch eine visuelle Erzählung führen. Die Geschichten können aus Text, Bildern, Videos und Animationen bestehen und sollen auf mobilen Geräten leicht zugänglich sein. Web Stories können für verschiedene Zwecke eingesetzt werden, z.B. um Nachrichten zu verbreiten, Produkte vorzustellen oder Wissen zu vermitteln.
Wie man Webstories erstellt
Welche 5 Schritte zur Erstellung von Webstories gibt es ?
- Schritt 1. Wähle einen visuellen Editor
- Schritt 2. Entwirf die Geschichte
- Schritt 3. Finde die visuellen Assets
- Schritt 4. Erstellen der Webstory
- Schritt 5. Veröffentlichen der Web Story
Schritt 1: Auswahl eines visuellen Editors
Eine Webstory besteht aus verschiedenen Panels, die dem Nutzer durch Wischen wie Seiten präsentiert werden. Jedes Panel enthält kurze Texte, Bilder und sogar Videos.
Ein visueller Editor ist eine Software, ein Plugin oder ein Online-Dienst, mit dem Publisher Webstories erstellen können. Über eine grafische Benutzeroberfläche kann der Publisher jedes Panel der Webstory gestalten.
Für WordPress-Publisher bietet das offizielle Webstories-WordPress-Plugin Unterstützung.
Google stellt außerdem eine Liste mit weiteren Tools zur Erstellung von Webstories zur Verfügung, die Publishern helfen können.
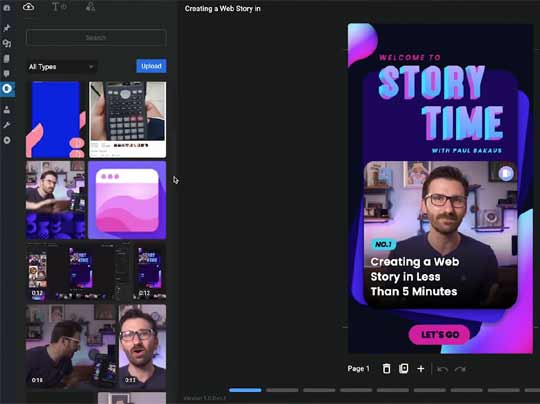
Screenshot von fesselnden visuellen Effekten in Webgeschichten

Schritt 2: Entwirf die Geschichte
Google empfiehlt, bei der Erstellung von Webstories eine Gliederung zu erstellen, aus der der Inhalt der einzelnen Kapitel hervorgeht. Eine Webstory sollte wie eine Geschichte aufgebaut sein, mit einem Anfang, einem Mittelteil, einem Ende und eventuell einem Epilog, der die Geschichte zusammenfasst und abschließt. Die besten Webstories folgen daher einer narrativen Struktur.
Zur Unterstützung bietet Google eine einfache PDF-Vorlage namens „Web Story – Script Template“ an, die bei der Erstellung einer Geschichte helfen soll.
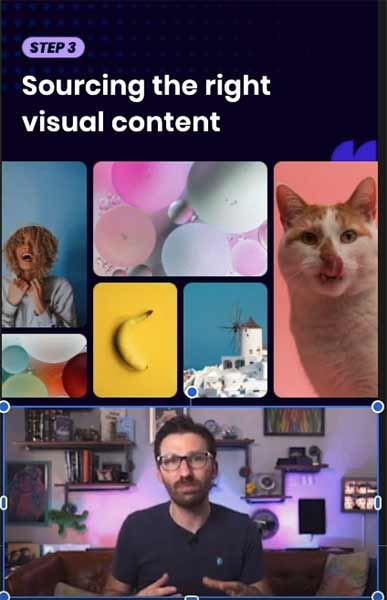
Schritt 3: Finde die visuellen Assets
Nachdem die Gliederung der Webstory erstellt wurde, besteht der nächste Schritt darin, die Bilder und Videos zu sammeln, die in der Webstory verwendet werden sollen. Es ist wichtig darauf zu achten, dass das Format der Webstory vertikal ist, um optimal auf den Bildschirm eines Mobiltelefons zu passen. Dieses vertikale Format muss auch bei den Videos berücksichtigt werden, die ebenfalls vertikal formatiert sein müssen.
Screenshot von Web Stories Visual Editor und Visual Assets

Google stellt ein Video zur Verfügung, weches erklärt, wie du Videos in eine Webstory integrieren kannst.
Video zur Integration von Videos in Webgeschichten
Sie sehen gerade einen Platzhalterinhalt von YouTube. Um auf den eigentlichen Inhalt zuzugreifen, klicken Sie auf die Schaltfläche unten. Bitte beachten Sie, dass dabei Daten an Drittanbieter weitergegeben werden.
Mehr InformationenSchritt 4: Die Web-Story erstellen
Für die Erstellung einer Webstory empfiehlt Google die Verwendung vorgefertigter Vorlagen, die von den visuellen Editoren zur Verfügung gestellt werden. Diese Vorlagen helfen dem Publisher, schnell und einfach eine ansprechende und funktionale Webstory zu erstellen. Sobald der Verleger Erfahrung gesammelt hat, kann er seine eigenen Vorlagen erstellen, um das Branding seiner Website oder seine eigene visuelle Identität zu integrieren und sich von anderen Verlegern zu unterscheiden. Es ist jedoch wichtig zu beachten, dass das Design des Templates immer darauf ausgerichtet sein sollte, die Benutzerfreundlichkeit und Lesbarkeit der Webstory zu maximieren.
Schritt 5: DieVeröffentlichung
Wenn du mit deiner Webstory zufrieden bist, ist es an der Zeit, sie zu veröffentlichen. Laut Google ist das mit jedem Tool oder Plugin, das du verwendest, so einfach wie ein Klick auf die Schaltfläche „Veröffentlichen“.
Das sagt Paul Bakaus in dem dazugehörigen Video:
„Jetzt ist die Geschichte in der freien Wildbahn und kann von Suchmaschinen verlinkt und indiziert werden, wie eine normale Webseite.“
Webstories – Ein neuer Kanal für den Verkehr
Webstories bieten die Möglichkeit, eine neue Traffic-Quelle zu erschließen, die von den Mitbewerbern möglicherweise noch nicht genutzt wird. Der Vorteil als Erstanbieter liegt darin, dass man ohne Konkurrenz alle Vorteile für sich beanspruchen kann. Egal ob es sich um eine Website über Personenschäden, Webdesign-Tipps oder Hardware-Produkte handelt, dieses neue Format kann genutzt werden, um die eigene Website bekannter zu machen und zu bewerben.
https://youtu.be/y–baN64Tvovon